고양이발일기
Vue.js - nextTick 함수 본문
반응형
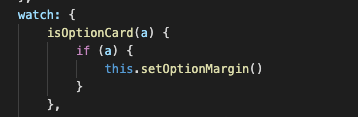
watch에서 vuex로 부터 가져온 변수가 true 일때, true일때 show 되는 엘리먼트의 width를 가져오는 것이 내 목표였다.

watch에서는 함수를 잘 불러오는 거 같다.
콘솔로도 확인을 해봤으니..!
근데 외않됄까?
이유는 true로 바뀌고 optioncard가 화면에 나타나기 전에 함수를 실행해 버려서
width값이 0으로 나와벌이는 것이여따 ..
Javascript는 데이터갱신을 감지하고 UI를 갱신하는 순서 이지만 모든 데이터처리가 비동기로 처리되는 특성때문에 UI가 갱신도 되기전에 DOM들을 탐색하는 상황이 나오게 된다.
그래서 조언을 구한 결과 nextTick이라는 함수를 사용해보는 것이었음!
nextTick은 Vue에서 제공하는 callback 함수이다. 정말 유용한 것..
functionName() {
this.$nextTick(() => {
...함수내용
})
},
위와 같이 실행하고자 하는 함수를 nextTick으로 감싼 후 , callback을 불러오게 코드를 짜면된다.
이와 같이 하게 되면 nextTIck내부에 있는 코드를 데이터 갱신, UI갱신까지 모두 마무리 한 후에 실행시키게 한다.
오늘의 문제 해결 끝 ~@!

반응형
'개발 일기' 카테고리의 다른 글
| AWS Iot Core 사용기 (w. 라즈베리파이) (2) (0) | 2021.09.23 |
|---|---|
| AWS Iot Core 사용기 (w. 라즈베리파이) (1) (0) | 2021.09.14 |
| css grid를 사용해서 리스트 정렬하기 (0) | 2021.08.26 |
| Elasticsearch 범위 쿼리 검색 (0) | 2021.08.16 |
| ES를 사용해서 검색기능 추가하기 (2) (0) | 2021.08.12 |
Comments



