고양이발일기
react-native 시작하기 - Mac OS 본문
캡스톤 프로젝트로 하이브리드 앱인 react-native 를 하기로 했다.
작년 즈음 회사에서 했던 react-native 는 에러로 엄청나게 고생시켰던 기억이 있지만 나에게 js 는 떨어트릴 수 없는 존재인가보다 ㅠ
react-native는 Facebook(현 Meta)에서 만든 오픈소스 모바일 애플리케이션 프레임워크이다. 자세히 설명하자면, javascript로 안드로이드와 ios 어플리케이션을 한 번에 개발할 수 있는 크로스 플랫폼 프레임워크이다.
프로젝트에서 해당 어플리케이션을 선택하게 된 이유는
1. 팀원들이 모두 웹 개발자이기에 javascript에 대한 이해도가 높음
2. 안드로이드나 ios 하나의 어플리케이션으로 한정 짓기에는 프로젝트의 목표와 부합하지 않음
3. 프론트엔드 개발을 맡은 팀원들이 React에 친숙함
이정도 였던 것 같다.
개발 환경 : Mac OS
사전 설치
Homebrew 버전 확인
Mac 을 사용하는 개발자는 homebrew 를 사용하여 react native를 쉽게 깔 수 있다.
brew --versionhomebrew가 설치 되어있으면 버전 확인이 완료됩니다.
만약 설치가 되어있지 않다면,
usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"위의 명령어로 설치를 해줍니다.
Node.js 설치
위에서 설치해준 brew 를 사용해 node를 설치해줍니다.
node는 javascript 런타임을 위해 설치가 필요합니다.
brew install node
node --version
Watchman 설치
react-native의 소스코드의 변경이 발생하면 재빌드를 하기 위해 watchman을 설치해줍니다.
brew install watchman
watchman --version
Cocoapods 설치
ios 개발을 할 때 외부 라이브러리 관리를 위해 cocoapods를 깔아줍니다.
sudo gem install cocoapods
pod --version
React-native CLI 설치
npm install -g react-native-cli
react-native --version
프로젝트 빌드
위의 수많은 의존성 패키지들을 깔고 나면 빌드를 시작할 수 있다.
react-native init <프로젝트 이름>해당 명령어로 실행을 하면 에러가 난다는 docs의 오피셜이 있었다...
npx react-native init <프로젝트 이름>그러니 웬만하면 위의 명령어로 입력해주자

엄청나게 많은 것들이 깔리고 빌드가 된다!
시간은 약 5분..? 정도가 소요됐던 것 같다.
xcode 테스트를 위해 ios 애뮬레이터로 실행을 한 번 해보자
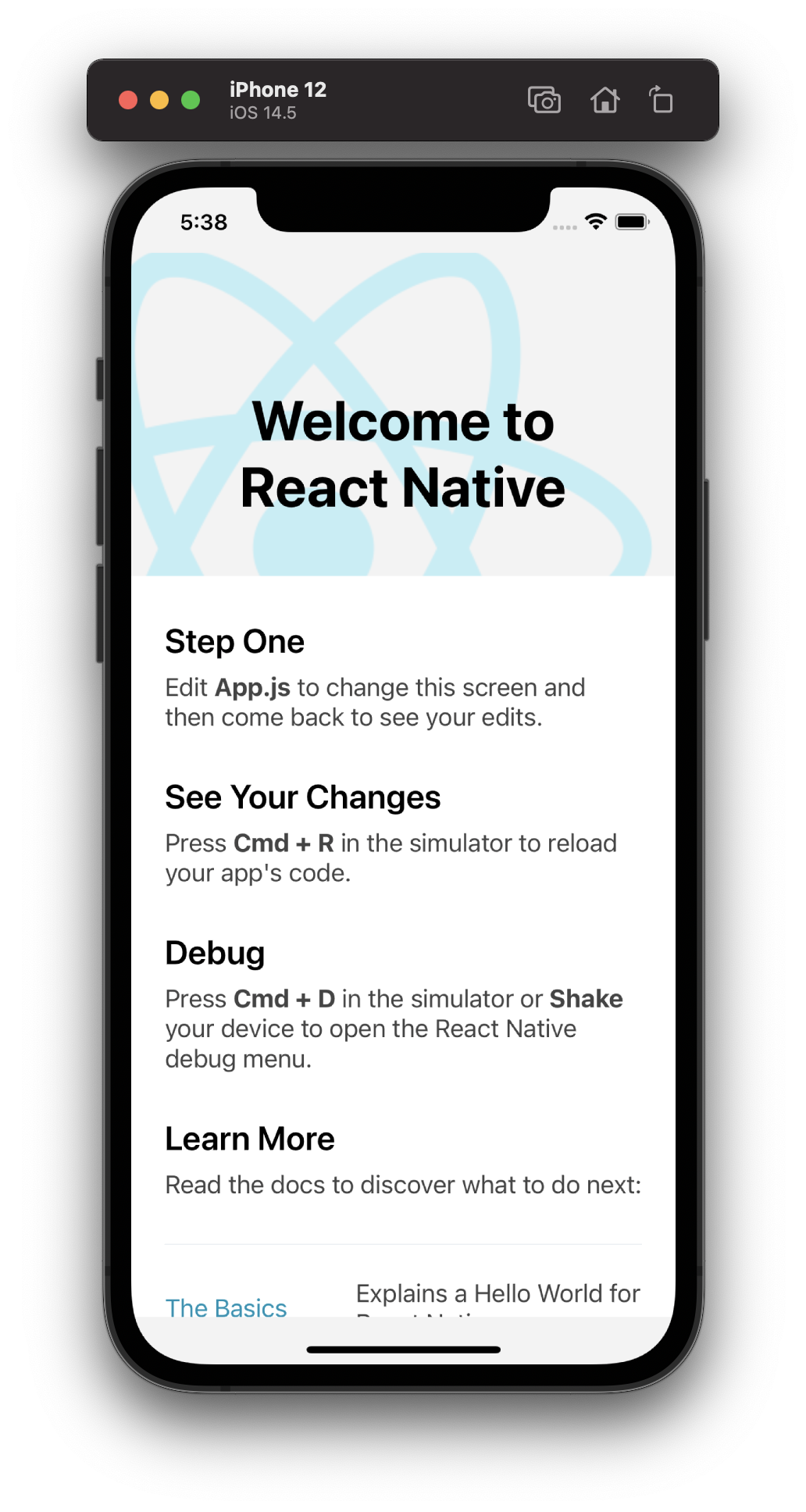
npm run ios

성공적으로 빌드를 한 것을 확인할 수 있다. 🥳
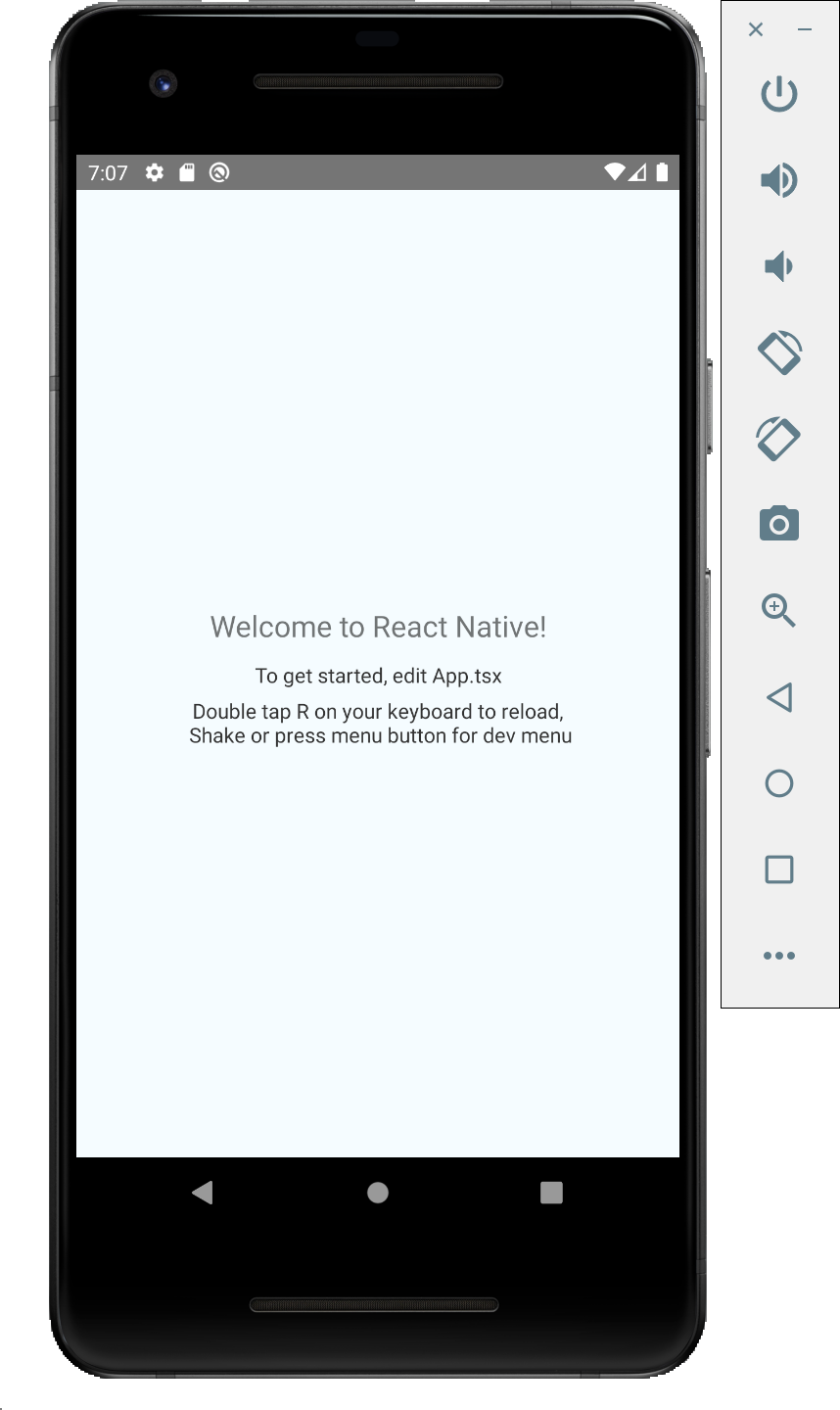
안드로이드 경우는
npm run android해당 명령어를 입력하면 된다.

App.js 를 바꿔서 위랑 페이지는 다르지만 잘 가동하는 것을 확인할 수 있다! 🥳👏

'개발 일기' 카테고리의 다른 글
| SharePoint 에 script editor 추가하기 : sp-dev-fx-webparts (0) | 2022.08.02 |
|---|---|
| React Native 에러 - Could not find a declaration file for module 'styled-components/native'. (0) | 2022.03.15 |
| AWS ElasticBeanstalk mysqlclient 에러 해결 (0) | 2022.01.30 |
| AWS OpenSearch Service 시작하기 - 설정 (1) | 2022.01.12 |
| AWS Cloud9과 Docker를 활용한 MongoDB 실습하기 (2) | 2021.09.23 |



